实现一个八边形
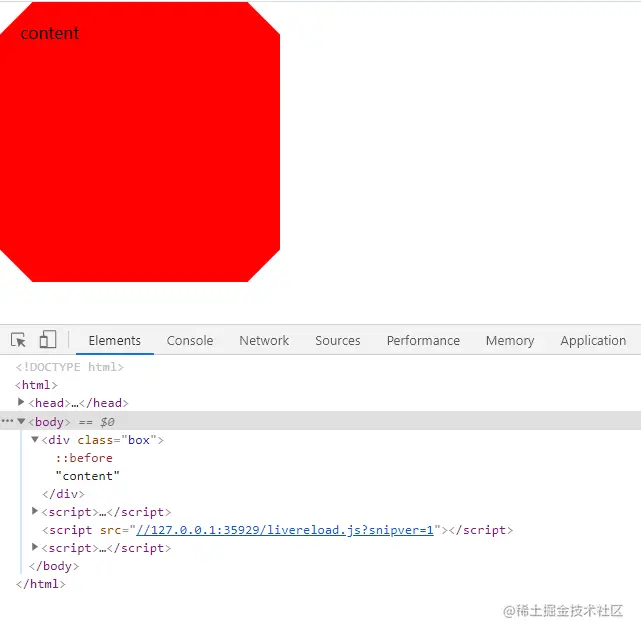
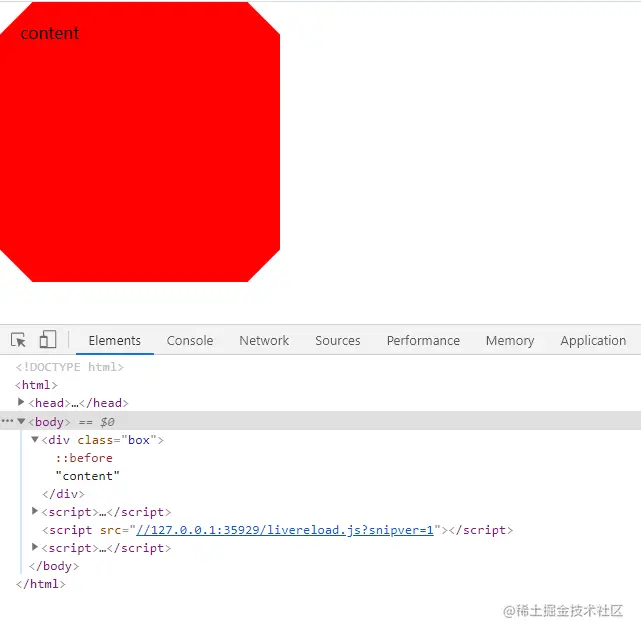
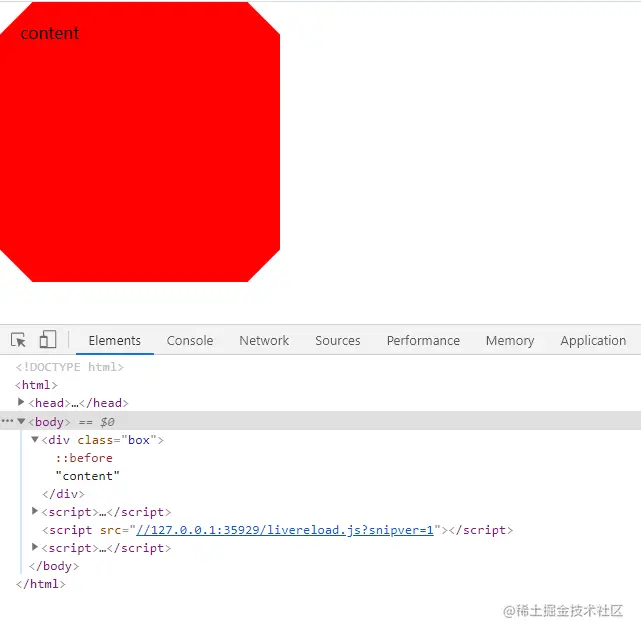
一、背景八边形
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
width: 240px;
height: 240px;
position: relative;
overflow: hidden;
padding: 20px;
}
.box::before{
content: '';
background-color: #f00;
position: absolute;
left: -35px;
right: -35px;
top: -35px;
bottom: -35px;
transform: rotate(45deg);
z-index: -1;
}
</style>
</head>
<body>
<div class='box'>content</div>
</body>
</html>
|
结果

#######################################################################################
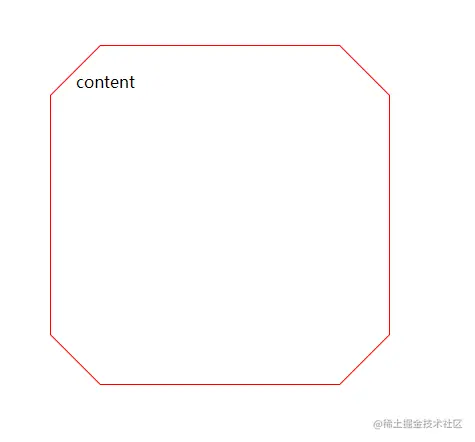
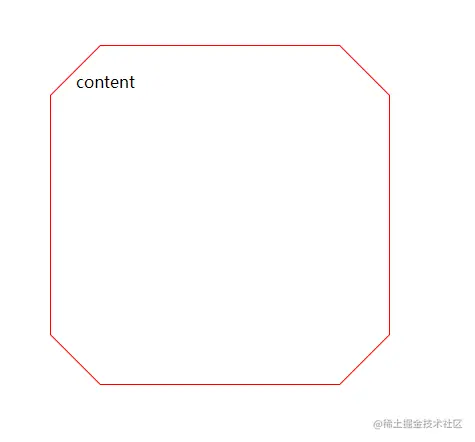
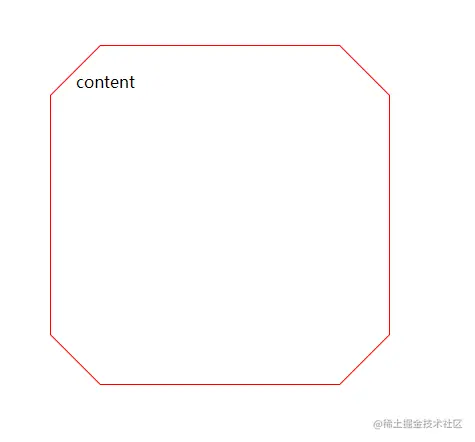
二、边框八边形
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.box {
margin: 50px;
}
.box {
box-sizing: border-box;
width: 340px;
height: 340px;
position: relative;
overflow: hidden;
}
.box::before{
content: '';
background-color: #f00;
position: absolute;
left: -35px;
right: -35px;
top: -35px;
bottom: -35px;
transform: rotate(45deg);
z-index: -1;
}
.core {
box-sizing: border-box;
padding: 25px;
width: 338px;
height: 338px;
overflow: hidden;
position: absolute;
margin: auto;
top: 0;
bottom: 0;
left: 0;
right: 0;
}
.core::before{
content: '';
background-color: #FFF;
position: absolute;
left: -35px;
right: -35px;
top: -35px;
bottom: -35px;
transform: rotate(45deg);
z-index: -1;
}
</style>
</head>
<body>
<div class='box'>
<div class="core">content</div>
</div>
</body>
</html>
|
结果